Sudah lama saya ingin menulis tutorial tentang proses desain web dari
awal hingga proses konversi ke HTML & CSS, dan Kali ini saya akan
mengajak anda untuk membuat desain web minimalis dengan menggunakan
Photoshop. Tutorial ini akan terus berlanjut sampai proses Slicing dan
konversi ke HTML & CSS.
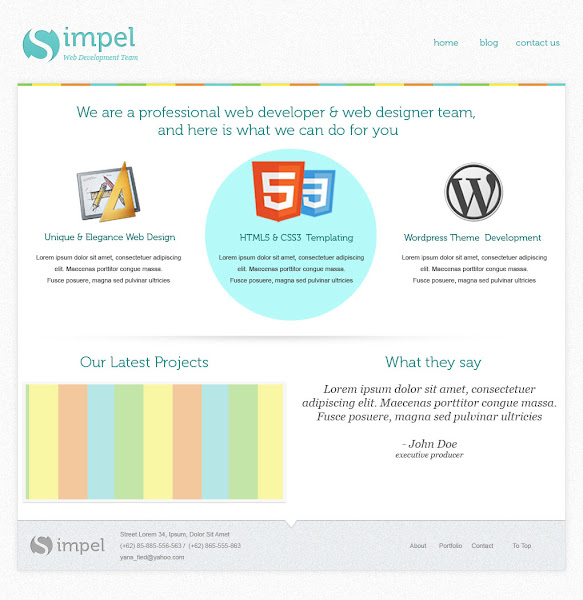
Berikut ini adalah desain web minimalis yang saya buat untuk tutorial ini:
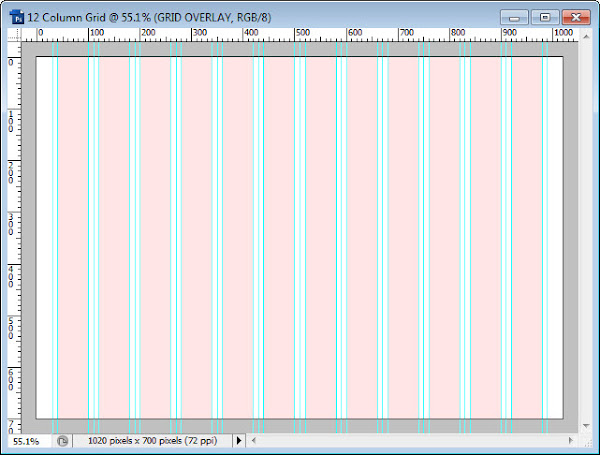
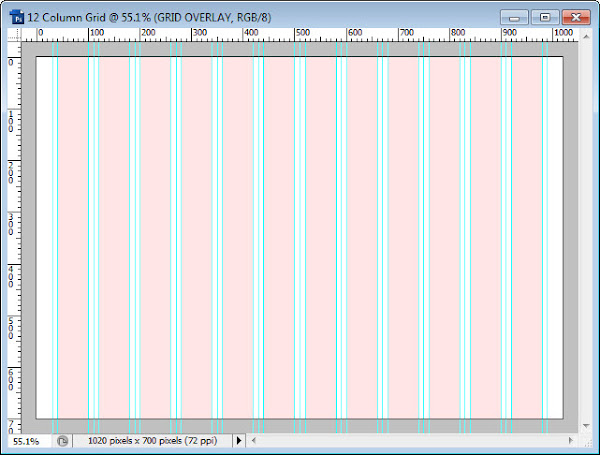
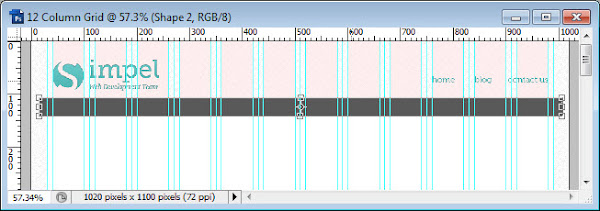
 Action ini akan membuat grid sistem 12 kolom lengkap dengan garis
guides. Canvas yang dibuat tidak cukup tinggi untuk desain web yang akan
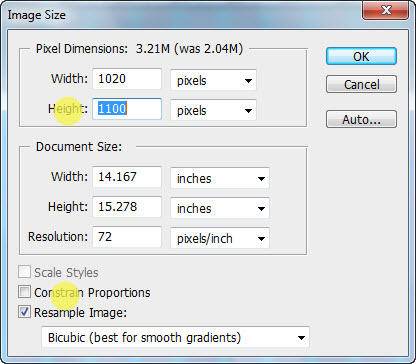
kita buat, jadi Klik menu image > image size. Kita akan menambah
tinggi dari canvas yang kita buat.
Action ini akan membuat grid sistem 12 kolom lengkap dengan garis
guides. Canvas yang dibuat tidak cukup tinggi untuk desain web yang akan
kita buat, jadi Klik menu image > image size. Kita akan menambah
tinggi dari canvas yang kita buat.
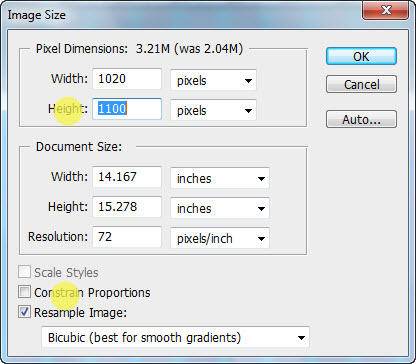
 Hilangkan tanda Checklist pada “Constrain Proportion” dan Ubah ukuran
tinggi menjadi 1100px klik ok untuk mulai merubah ukuran canvas.
Hilangkan tanda Checklist pada “Constrain Proportion” dan Ubah ukuran
tinggi menjadi 1100px klik ok untuk mulai merubah ukuran canvas.

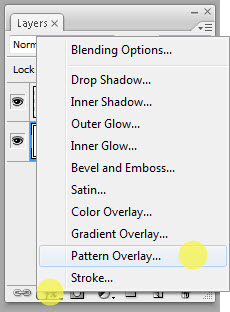
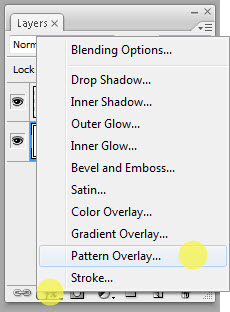
 Kita akan menambahkan pattern pada layer background ini, Klik icon
“Add Layer Styles”, lalu pilih “Pattern Overlay…” Pilih pattern dengan
nama “Groove Paper” (akan ada di item pattern paling akhir). Klik Ok
untuk menutup dialog Style dan kini anda memiliki background dengan
pattern halus.
Kita akan menambahkan pattern pada layer background ini, Klik icon
“Add Layer Styles”, lalu pilih “Pattern Overlay…” Pilih pattern dengan
nama “Groove Paper” (akan ada di item pattern paling akhir). Klik Ok
untuk menutup dialog Style dan kini anda memiliki background dengan
pattern halus.


 Aktifkan “Horizontal Type Tool (T)” ubah font menjadi “Museo Sans”
dengan ukuran sedikit lebih besar dari lingkaran yang dibuat sebelumnya
dan posisikan di tengah lingkaran seperti pada gambar.
Aktifkan “Horizontal Type Tool (T)” ubah font menjadi “Museo Sans”
dengan ukuran sedikit lebih besar dari lingkaran yang dibuat sebelumnya
dan posisikan di tengah lingkaran seperti pada gambar.
 Klik kanan layer “S” lalu pilih Convert to shape.
Klik kanan layer “S” lalu pilih Convert to shape.
 Pindah ke Tab Paths lalu klik layer yang ada (S Vector Mask), dan tekan kombinasi tombol Ctrl+C untuk mengcopy shape.
Pindah ke Tab Paths lalu klik layer yang ada (S Vector Mask), dan tekan kombinasi tombol Ctrl+C untuk mengcopy shape.
 Klik layer pada “Layer Mask Thumbnail” pada layer “Logo”, lalu tekan tombol CTRL+V untuk mem-paste shape. lalu Klik icon “Substract from shape area”. Sekarang anda dapat menghapus layer “S” karena tidak dibutuhkan lagi
Klik layer pada “Layer Mask Thumbnail” pada layer “Logo”, lalu tekan tombol CTRL+V untuk mem-paste shape. lalu Klik icon “Substract from shape area”. Sekarang anda dapat menghapus layer “S” karena tidak dibutuhkan lagi

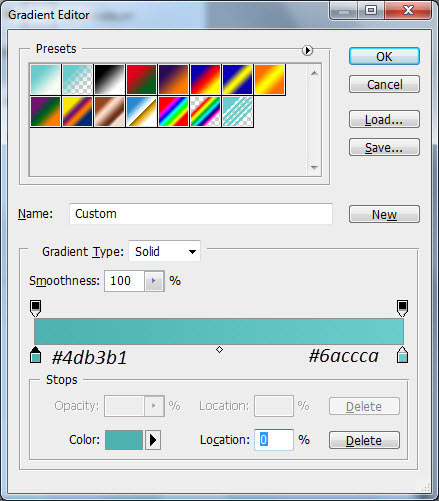
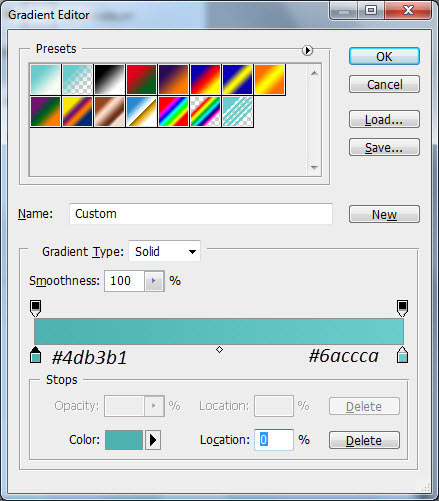
 Klik pada layer logo, klik icon “Add layer style” lalu tambahkan “Gradient Overlay”, atur optionnya seperti berikut :
Klik pada layer logo, klik icon “Add layer style” lalu tambahkan “Gradient Overlay”, atur optionnya seperti berikut :

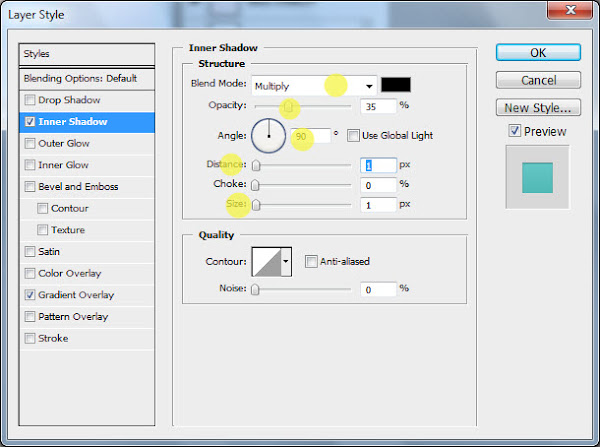
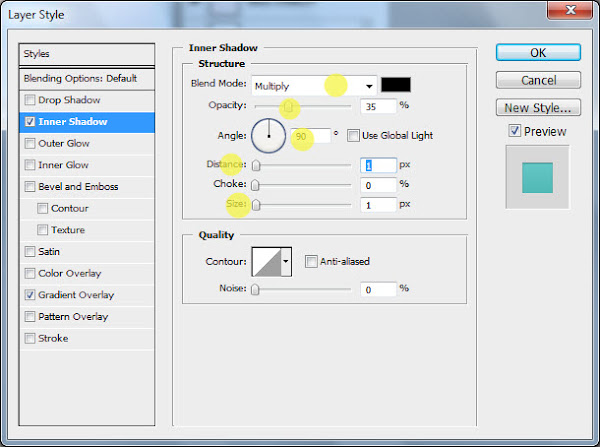
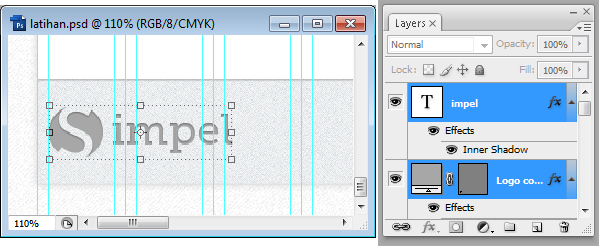
 Tambahkan juga sedikit Inner shadow :
Tambahkan juga sedikit Inner shadow :
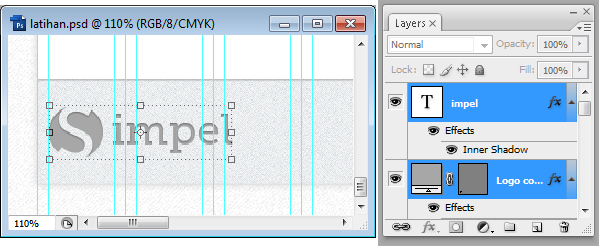
 Teknik ini membuat icon yang kita buat “resizable” tanpa membuat icon pecah. Tambahkan teks “impel”(font:Museo Slab; color:
Teknik ini membuat icon yang kita buat “resizable” tanpa membuat icon pecah. Tambahkan teks “impel”(font:Museo Slab; color:
 Copy juga layer style yang ada pada layer logo dan paste pada “impel” dan “Web Development Team”
Copy juga layer style yang ada pada layer logo dan paste pada “impel” dan “Web Development Team”

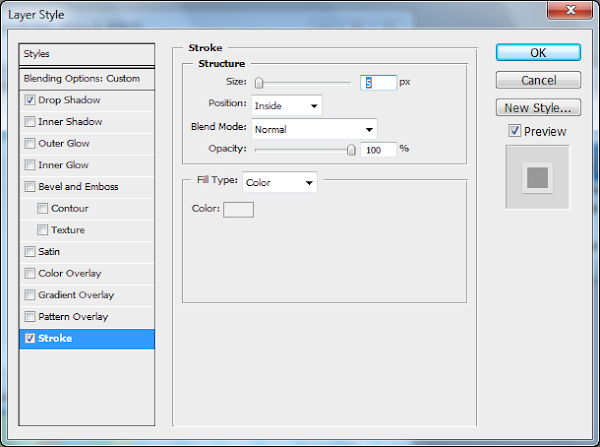
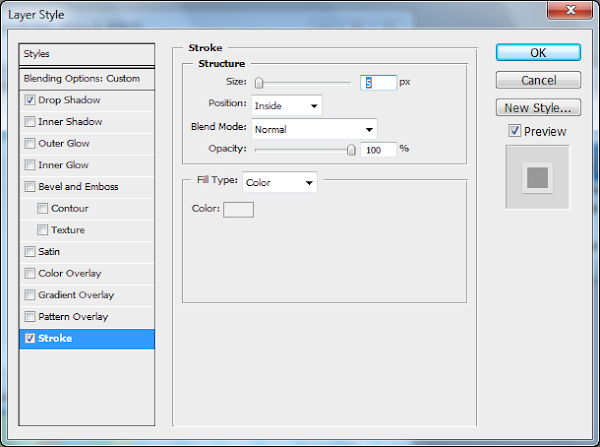
 Tambahkan layer style stroke dengan warna
Tambahkan layer style stroke dengan warna
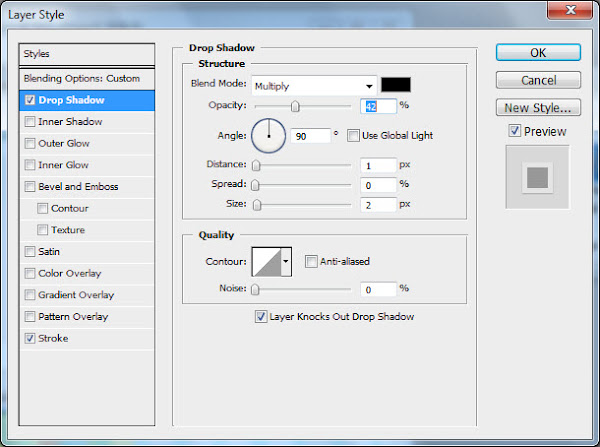
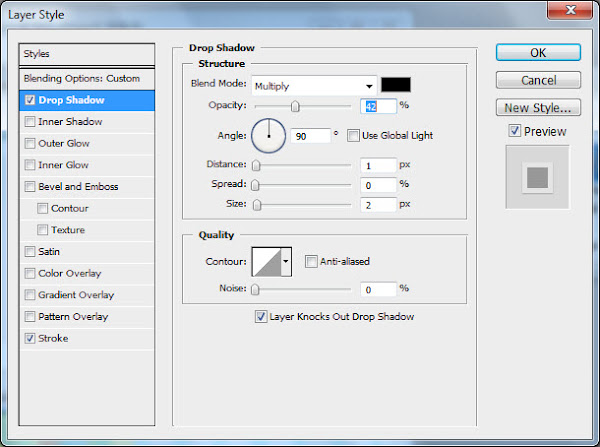
Tambahkan juga drop shadow dengan setting seperti berikut:
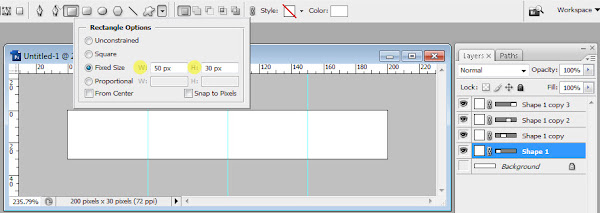
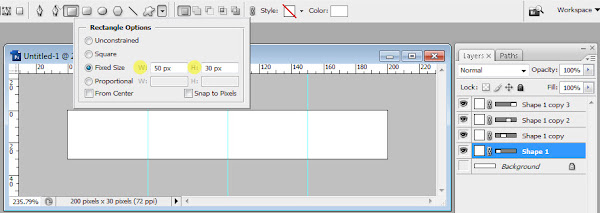
 Aktifkan “Rectangle Tool (U)” buat sebuah persegi panjang dengan
ukuran 50px dan tinggi 30px. Buat 3 persegi panjang lagi dan susun
secara mendatar sehingga memenuhi seluruh canvas.
Aktifkan “Rectangle Tool (U)” buat sebuah persegi panjang dengan
ukuran 50px dan tinggi 30px. Buat 3 persegi panjang lagi dan susun
secara mendatar sehingga memenuhi seluruh canvas.
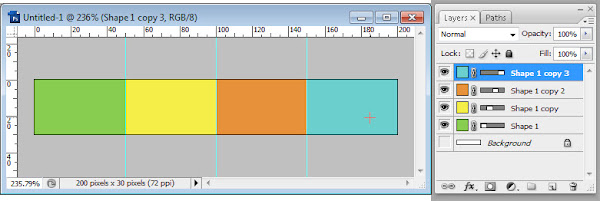
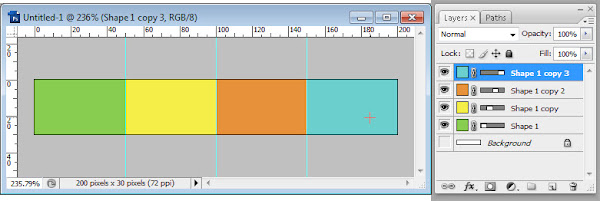
 Ubah warna masing-masing persegi panjang dengan warna-warna berikut :
Ubah warna masing-masing persegi panjang dengan warna-warna berikut :
 Terakhir kita akan membuat canvas ini menjadi pattern siap pakai,
pertama-tama seleksi semua persegi panjang yang kita buat (tekan CTRL
dan klik pada layer lain untuk multiple selection) tekan kombinasi
tombol CTRL+E untuk menggabungkan Layer.
Terakhir kita akan membuat canvas ini menjadi pattern siap pakai,
pertama-tama seleksi semua persegi panjang yang kita buat (tekan CTRL
dan klik pada layer lain untuk multiple selection) tekan kombinasi
tombol CTRL+E untuk menggabungkan Layer.
 Terakhir Klik menu “Edit > Define Pattern”, beri nama “Colorful Stripe”.
Terakhir Klik menu “Edit > Define Pattern”, beri nama “Colorful Stripe”.
 Anda bisa menutup dokumen ini karena sudah tidak diperlukan lagi, atau save jika anda memerlukannya.
Anda bisa menutup dokumen ini karena sudah tidak diperlukan lagi, atau save jika anda memerlukannya.
 Pastikan layer persegi ini tepat berada di atas layer “Konten Utama”,
Klik kanan pada layer tersebut lalu pilih “Create Clipping Mask” atur
posisinya seperti berikut :
Pastikan layer persegi ini tepat berada di atas layer “Konten Utama”,
Klik kanan pada layer tersebut lalu pilih “Create Clipping Mask” atur
posisinya seperti berikut :
 Klik icon “Add Layer Styles” lalu pilih “Pattern Overlay”, pilih
pattern yang kita buat sebelumnya (Pattern paling akhir-biasanya).
Klik icon “Add Layer Styles” lalu pilih “Pattern Overlay”, pilih
pattern yang kita buat sebelumnya (Pattern paling akhir-biasanya).

 Tambahkan “Pattern Overlay” dengan pattern “Chruch”.
Tambahkan “Pattern Overlay” dengan pattern “Chruch”.
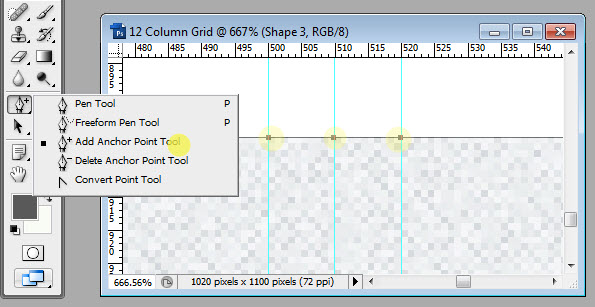
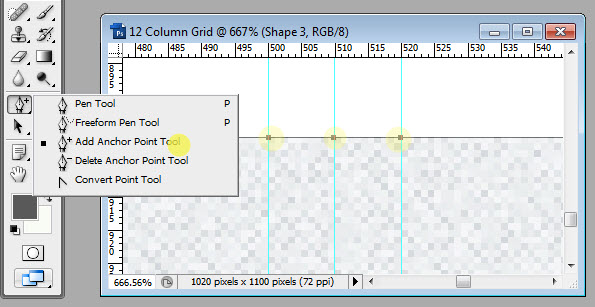
 Kita akan memodifikasi bagian tengah dari persegi panjang. Aktifkan
“Add Anchor Point Tool” tambahkan tiga buah point tepat di tengah-tengah
seperti berikut :
Kita akan memodifikasi bagian tengah dari persegi panjang. Aktifkan
“Add Anchor Point Tool” tambahkan tiga buah point tepat di tengah-tengah
seperti berikut :
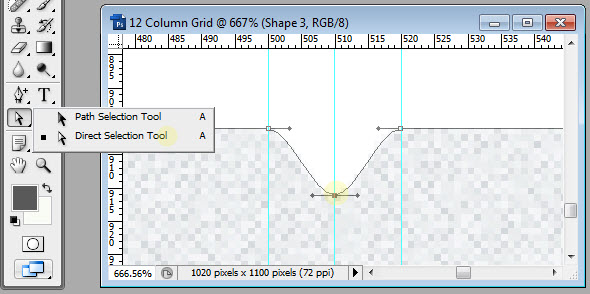
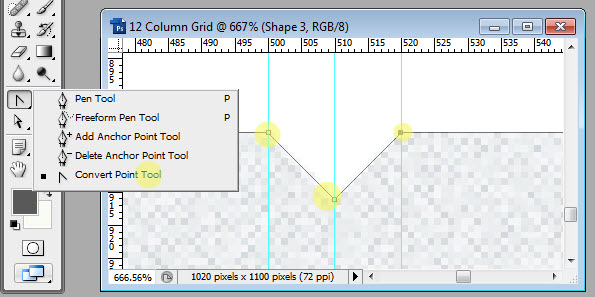
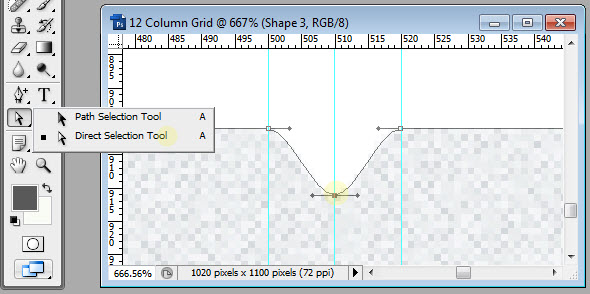
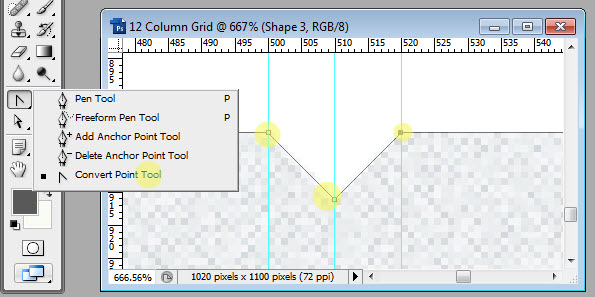
 Aktifkan “Direct Select Tool” lalu tarik point yang di tengah sedikit
ke bawah sehingga membentuk segi tiga. Secara default bentuk shape
menjadi lengkung, untuk menghilangkan lengkungan tersebut, aktifkan
“Convert Point Tool”, lalu klik pada tiga point tersebut.
Aktifkan “Direct Select Tool” lalu tarik point yang di tengah sedikit
ke bawah sehingga membentuk segi tiga. Secara default bentuk shape
menjadi lengkung, untuk menghilangkan lengkungan tersebut, aktifkan
“Convert Point Tool”, lalu klik pada tiga point tersebut.

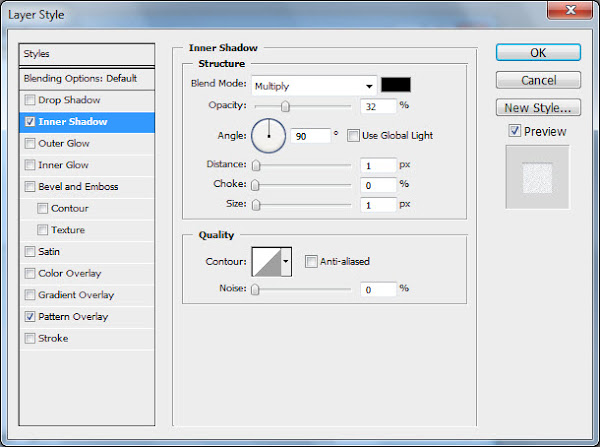
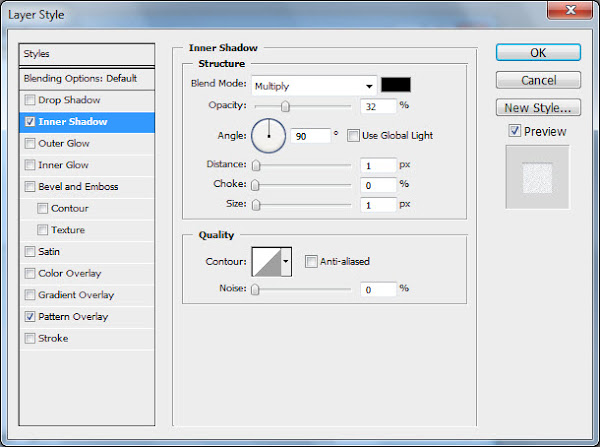
 Tambahkan Style Inner Shadow, atur optionsnya seperti berikut :
Tambahkan Style Inner Shadow, atur optionsnya seperti berikut :


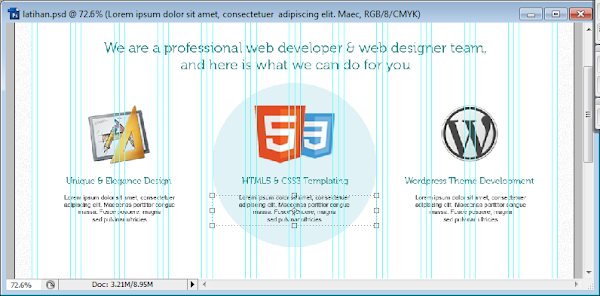
 Tambahkan judul fitur “Unique & Elegance Design”, “HTML5 &
CSS3 Templating”, dan “WordPress Theme Development”. Atur font menjadi
“Museo”, warna
Tambahkan judul fitur “Unique & Elegance Design”, “HTML5 &
CSS3 Templating”, dan “WordPress Theme Development”. Atur font menjadi
“Museo”, warna
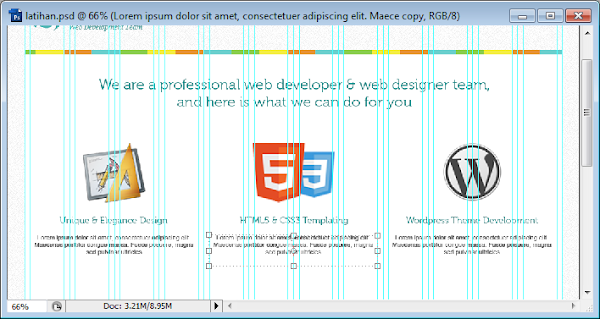
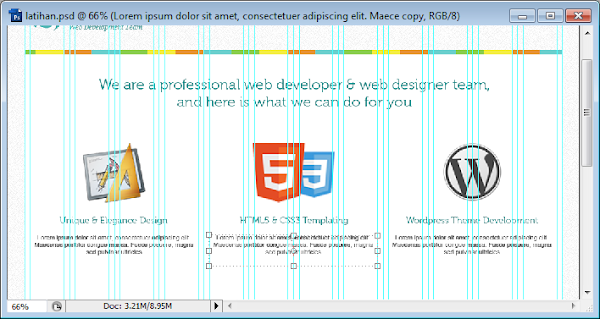
 Tambahkan teks deskripsi singkat, anda dapat menggunakan deskripsi
anda sendiri atau deskripsi acak seperti : “Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce
posuere, magna sed pulvinar ultricies”. atur posisinya seperti berikut,
dan atur font-nya menjadi: “arial”, warna:
Tambahkan teks deskripsi singkat, anda dapat menggunakan deskripsi
anda sendiri atau deskripsi acak seperti : “Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce
posuere, magna sed pulvinar ultricies”. atur posisinya seperti berikut,
dan atur font-nya menjadi: “arial”, warna:
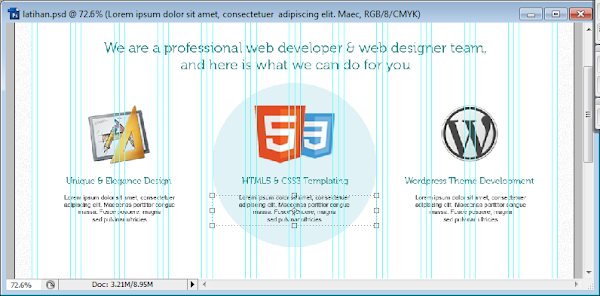
 Kita tambahkan state ketika salah satu fitur berada dalam posisi
hover, dengan menggunakan Ellipse tools buatlah lingkaran dengan ukurang
4 grid (tekan SHIFT ketika membuat lingkaran untuk membuat lingkaran
yang proposional). Ubah warnanya menjadi
Kita tambahkan state ketika salah satu fitur berada dalam posisi
hover, dengan menggunakan Ellipse tools buatlah lingkaran dengan ukurang
4 grid (tekan SHIFT ketika membuat lingkaran untuk membuat lingkaran
yang proposional). Ubah warnanya menjadi

 Klik pada canvas, tepat ditengah-tengah. Aktifkan “Marque selection
Tool”, buat seleksi menutup 3/4 lingkaran lalu tekan tombol delete.
Klik pada canvas, tepat ditengah-tengah. Aktifkan “Marque selection
Tool”, buat seleksi menutup 3/4 lingkaran lalu tekan tombol delete.


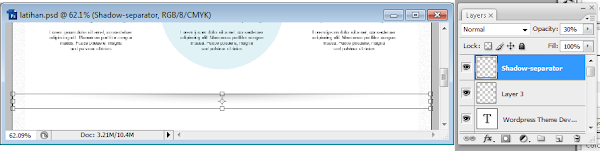
 Dengan menggunakan “Move Tool (V)”, resize shadow tersebut menjadi seperti berikut dan ubah nilai opacity menjadi 50%.
Dengan menggunakan “Move Tool (V)”, resize shadow tersebut menjadi seperti berikut dan ubah nilai opacity menjadi 50%.

 Buat sebuah persegi panjang dengan lebar 6 Grid dan tinggi kira-kira 200px dengan Rectangle Tool
Buat sebuah persegi panjang dengan lebar 6 Grid dan tinggi kira-kira 200px dengan Rectangle Tool
 Tambahkan beberapa style seperti gambar berikut:
Tambahkan beberapa style seperti gambar berikut:


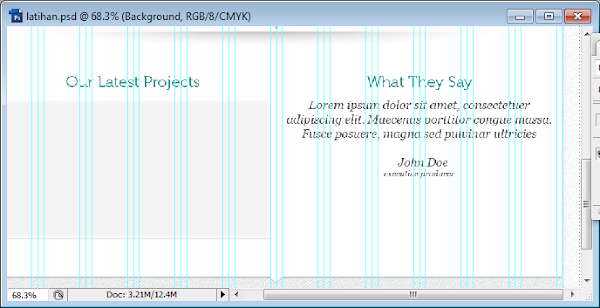
 Tambahkan, satu buah quote atau gunakan teks acak “Lorem ipsum dolor
sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa.
Fusce posuere, magna sed pulvinar ultricies”. Ubah font menjadi
:Georgia, style:italic, color
Tambahkan, satu buah quote atau gunakan teks acak “Lorem ipsum dolor
sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa.
Fusce posuere, magna sed pulvinar ultricies”. Ubah font menjadi
:Georgia, style:italic, color

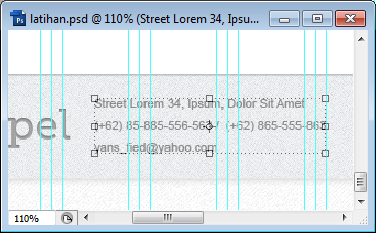
 Tambahkan teks alamat dengan font:arial, size:11px, color:
Tambahkan teks alamat dengan font:arial, size:11px, color:
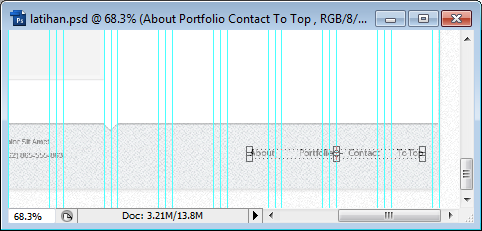
 Tambahkan menu footer dan atur posisinya di sebelah kanan :
Tambahkan menu footer dan atur posisinya di sebelah kanan :

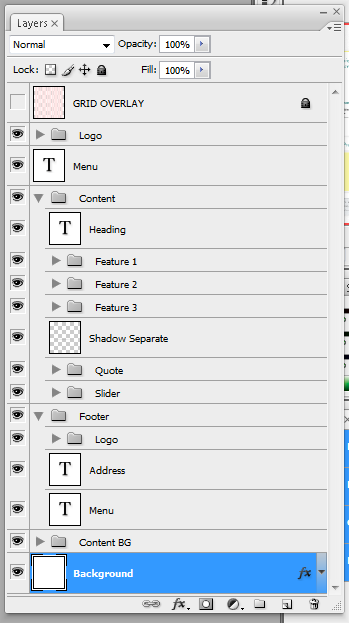
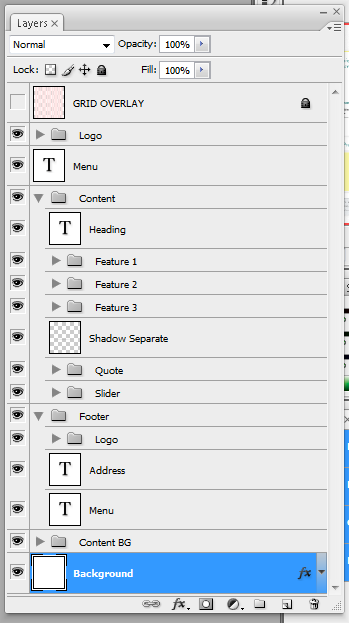
Klik icon “Create a New Set” (icon bergambar folder yang terdapat di bawah layer window) untuk membuat folder lalu klik dan drag tiap-tiap layer yang bersangkutan pada folder yang sesuai.
Berikut ini adalah organisasi folder yang saya lakukan:

Berikut ini adalah desain web minimalis yang saya buat untuk tutorial ini:
“Tutorial ini masuk ke dalam kategori menengah, Anda diharuskan mengetahui dasar-dasar penggunaan / mampu mengoperasikan Adobe Photoshop”
Persiapan
Sebelumnya saya sudah mempersiapkan beberapa file pendukung untuk pembuatan desain web yang akan kita kerjakan, diantaranya : Action men-generate grid dari 960.gs background pattern dari subtlepattern.com, font-font yang dibutuhkan dan beberapa icon yang saya dapatkan dari iconfinder.com. Untuk itu, Download resource di bawah ini sebelum memulai mendesain web dengan photoshop.Install Action
Pertama-tama kita akan menginstall 2 buah file, satu untuk 960.gs dan pattern dari subtlepattern. Setelah anda download file resource, didalamnya terdapat 2 file yang bersangkutan, buka file tersebut dengan photoshop untuk menginstallnya (atau drag and drop ke jendela Photoshop).Mempersiapkan Canvas Grid
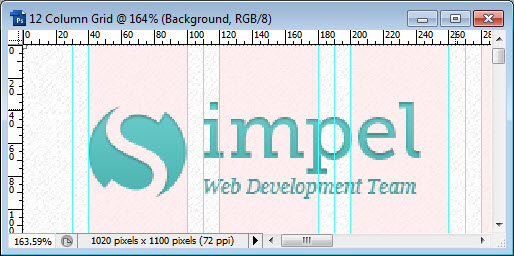
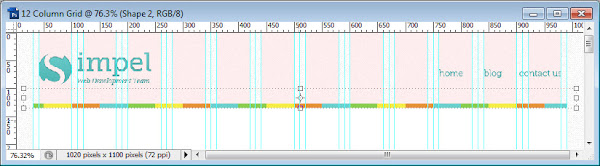
Kita akan menggunakan sistem grid dari 960.gs sebagai acuan dalam proses pendesaian web yang akan kita kerjakan. Untuk itu dalam jendela action photoshop, Anda akan menemukan folder 960_GRIDS, klik pada action 12-Column-Grid lalu klik icon “play” untuk menjalankan action.


Menyiapkan background
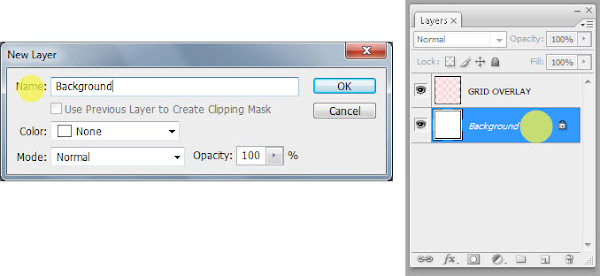
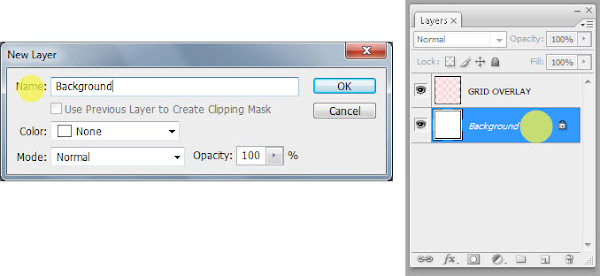
Klik dua kali pada layer background, sebuah dialog akan muncul mengkonfirmasi untuk mengconvert background ini menjadi layer, beri nama background dan klik ok.


Membuat Logo
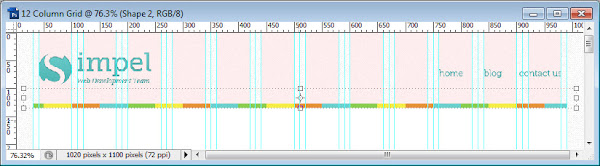
Selanjutnya kita akan membuat logo “Simpel”. Klik Ellipse Tool, lalu buatlah lingkaran kecil seperti berikut (kira-kira satu grid) dengan warna#69ccca dan ubah nama layer menjadi “logo” (double click nama layer untuk merubah nama layer):








#69CCCA, size:48px) dan “Web Development Team” (Font: Georgia, style: Italic, warna #69CCCA, size:12px) atur posisinya seperti berikut.
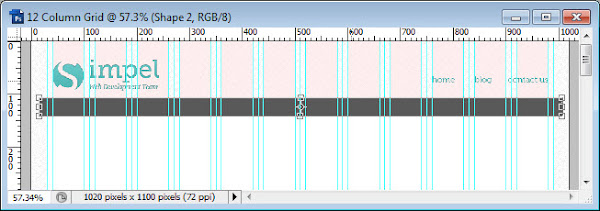
Membuat menu
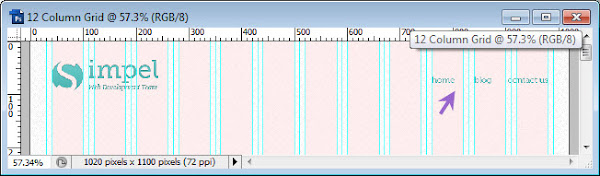
Kita tambahkan menu utama untuk web kita, menu ini sederhana saja, hanyalah sederet teks biasa. buat menu menggunakan “Horizontal Type Tool (Tool)” atur warnanya menjadi#69CCCA, size:16px. Ketikkan “Home Blog Contact us” dan atur posisinya seperti berikut.
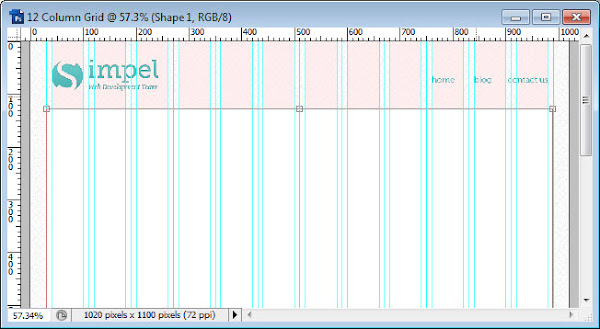
Membuat area Konten Utama
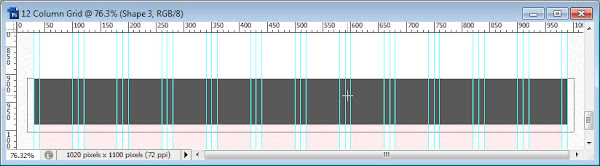
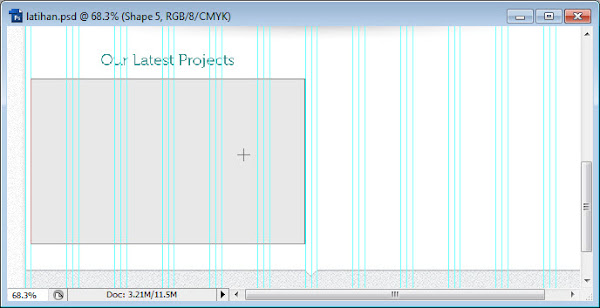
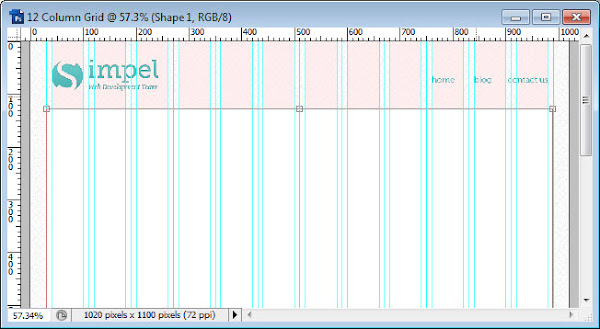
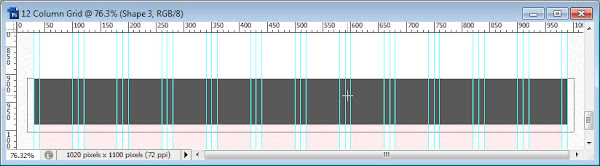
Tahap selanjutnya kita akan membuat background untuk Konten Utama. Dengan menggunakan “Rectangle Tool (U)” buatlah sebuah persegi panjang dengan lebar 960px (dari garis guide terawal hingga terakhir) untuk tinggi disesuaikan, Ubah nama layer menjadi “Konten Utama”.
#e0e0e0, atur optionsnya seperti berikutTambahkan juga drop shadow dengan setting seperti berikut:
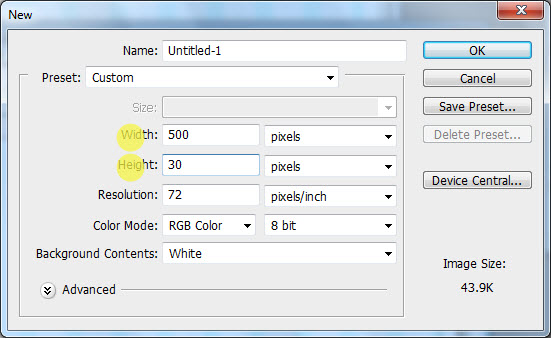
Membuat pattern untuk ornamen
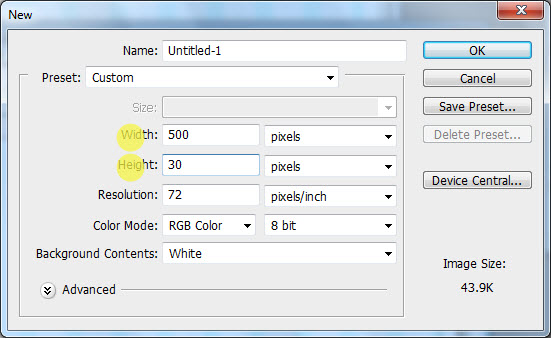
Untuk mempercantik area konten utama ini, kita akan memberikan sedikit ornamen sederhana. Buat file baru (Ctrl+N) buat ukuran canvas menjadi 200px*30px.

#88CD50, #F4ED47, #E7913A dan #6BCFCD.


Menambahkan Ornamen/Stripe
Kembali aktifkan window desain web kita sebelumnya, Untuk menambahkan ornamen, buat persegi panjang dengan “Rectangle Tool (U)” seperti gambar berikut :


Menyiapkan background untuk footer
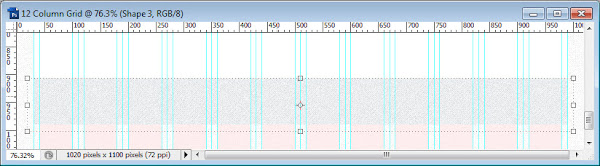
Buat persegi panjang dan atur posisinya seperti berikut, pastikan layer ini berada di atas layer “Konten Utama” lalu buat clipping mask seperti pada langkah sebelumnya :





Mengisi Konten
Selanjutnya kita akan mengisi area konten ini dengan beberapa element yakni, Heading, Fitur-fitur, Slider dan Testimoni/Quote.Heading
Tambahkan teks heading dengan font:”Museo”, warna#248886,
ukuran font: 26px. Ketikkan “We are a professional web developer &
web designer team, and here is what we can do for you” (atau gunakan
teks sendiri), buat rata tengah dan atur posisinya seperti berikut:
Fitur
Kita tambahkan 3 fitur, lebar dari masing-masing fitur adalah 4 Grid (jadi pastikan konten untuk tiap fitur tidak melebihi 4 grid). Tambahkan 3 icon yang disertakan dalam file resource, atur posisinya seperti berikut:#248886 dan ukuran 16px.
#555555, ukuran:11px :
#B6FAF9 dan atur posisinya di salah satu fitur sebagai background.
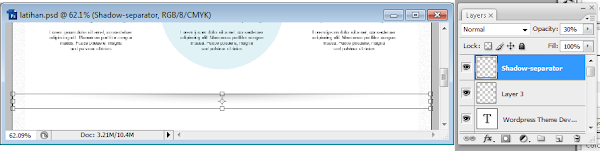
Membuat Bayangan Pemisah
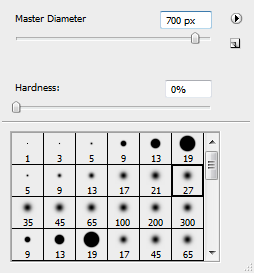
Garis pemisah yang akan kita tambahkan berupa shadow/bayangan halus. Untuk membuatnya pertama-tama buat layer baru, beri nama “shadow-separator”. Aktifkan Brush Tool, pastikan warnanya hitam, Klik kanan pada canvas dan ubah ukuran master diameter mejadi 700px, pilih type “Soft Round 27px”.




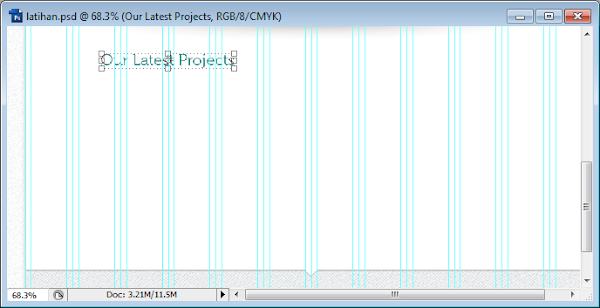
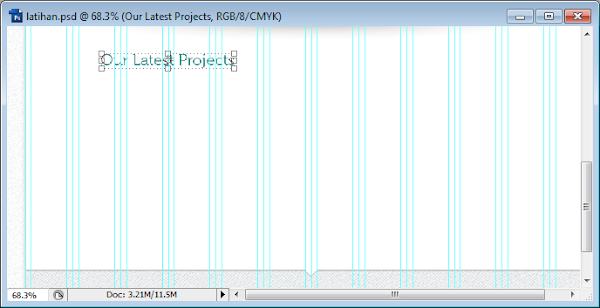
Slider
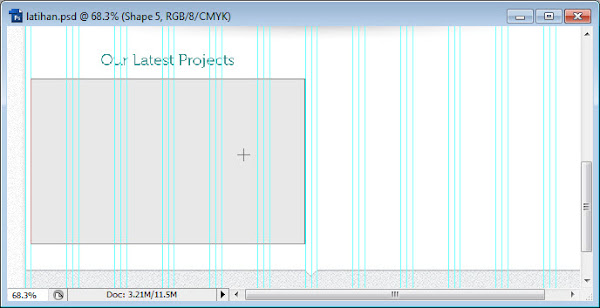
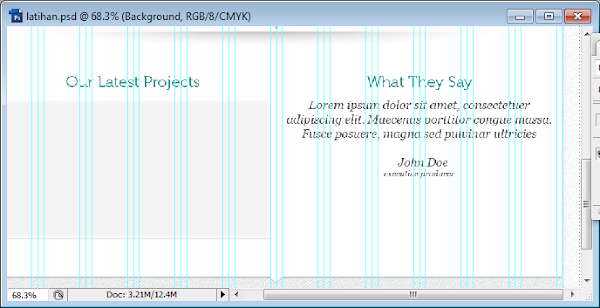
Slider ini akan menampilkan Slideshow (bisa diisi dengan screenshot-screenshot project yang telah dikerjakan). Tambahkan Judul “Our latest projects”, atur ukuran dan warnanya sesuai dengan heading yang kita buat sebelumnya.



Testimoni/Quote
Untuk Testimoni kita akan menampilkan testimoni-testimoni dari client yang telah dilayani. Judul dengan ukuran sama dengan Heading “What they say”.
#555, size:20px atur posisinya seperti berikut.
Footer
Untuk bagian footer, kita akan menambahkan logo beserta alamat kantor, dan di sebelah kanan kita tambahkan menu lagi. Copy layer “logo” dan teks “imple”, buang Gradient overlay (dengan cara di unchecklist atau di drag ke tong sampah di jendela layer), ubah warnanya menjadi#A7A7A7 dan perkecil ukurannya sedikit.
#a7a7a7 dan atur posisinya seperti berikut:

Mengorganisasi Layer
Jika anda tidak melakukan organisasi layer, mungkin hal ini tidak masalah bagi anda, namun bagaimana jika anda bekerja dengan team dan bukan anda yang melakukan proses slicing? mereka akan kebingungan dengan layer yang acak-acakan. Untuk itu, selalu organisasi layer anda sesuai dengan bagian-bagian yang ada dengan memasukkannya ke dalam folder/set yang bersangkutan.Klik icon “Create a New Set” (icon bergambar folder yang terdapat di bawah layer window) untuk membuat folder lalu klik dan drag tiap-tiap layer yang bersangkutan pada folder yang sesuai.
Berikut ini adalah organisasi folder yang saya lakukan:





0 comments:
Posting Komentar